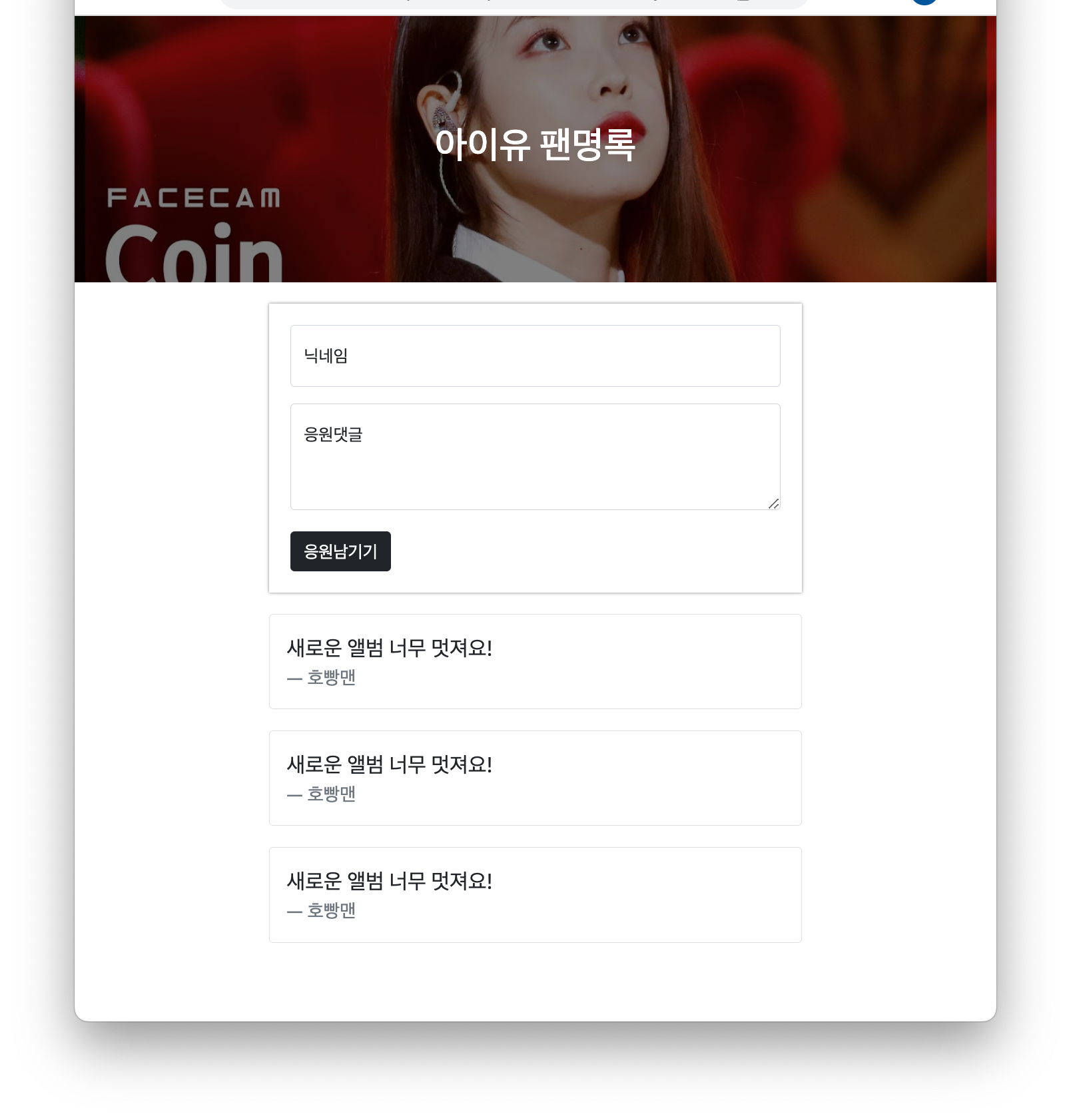
팬명록 메인페이지 만들기

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.mytitle {
height: 250px;
width: 100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://i.ytimg.com/vi/1WlaZXAd1v0/maxresdefault.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mypost > button {
margin-top: 20px;
}
.cards {
max-width: 500px;
width: 95%;
margin: auto;
}
.cards > .card {
margin: 20px auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>아이유 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button type="button" class="btn btn-dark">응원남기기</button>
</div>
<div class="cards">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>전의 css적용편에서 만들었던 내 생에 최고의 영화들을 참고
- <div class="mytitle">과 <style>태그의 .mytitle을 그대로 가져와 이미지 url만 변경
- <div class="mypost">를 가져와 별점 부분만 제거 후 .mypost를 그대로 가져와 사용
- 버튼은 검은색 버튼만 남기고 지워준 후 button 두개를 묶고 있던 <div>를 지워줌
- .mypost > button 에 margin-top 20px을 줘서 버튼 부분과 박스 부분의 공간을 만들어 줌
- 새로운 <div class="cards"> 작성
- 부트스랩에서 card 항목의 quote를 복사 해서 cards div안에 붙여넣기 후 필요없는 부분 제거, 수정
- .cards의 margin 은 auto
- .cards 안의 .card는 margin 20px을 줘서 카드끼리 띄어준다
복습겸 영상보면서 다시 작성해보고 만들어보는 중인데 그 전에 안 보였던 것들이 보여서 좀 더 쉽게 만들 수 있었다.
이해하기 힘들었던 부분들도 다시 작성하고 만들어보니 좀 더 쉽게 이해 할 수 있었다.


댓글