자바스크립트란?
- 프로그래밍 언어 중 하나
- 브라우저는 자바스크립트만 알아듣는다. -> 파이썬, 자바 같은 다른 언어도 있지만 모두와의 약속과 같은 것
- 변수, 자료형, 함수, 조건문, 반복문
- 크롬 개발자도구 콘솔 창을 통해 자바스크립트를 테스트(윈도우 F12, 맥 option + command + i)
- <head>의 안에 <script>로 공간을 만들어 작성.
<script>
function hey(){
alert('안녕!')
}
</script>-> 함수 작성 / hey() = 안녕!
<button onclick="hey()">영화 기록하기</button>->영화기록하기 버튼에 함수를 연결
-> 버튼을 누르면 '안녕!'이라는 경고창이 뜬다.
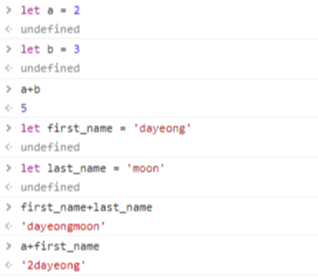
1.변수
- console.log(변수)
- let 으로 변수 선언

2. 자료형(리스트, 딕셔너리)
리스트
let a_list = ['수박', '참외', '배']
undefined
a_list
(3) ['수박', '참외', '배']
a_list.push('감') // a_list에 '감'추가
4
a_list
(4) ['수박', '참외', '배', '감']
let b_list = ['철수','영희']
undefined
a_list.push(b_list) // a_list에 b_list 추가
5
a_list
(5) ['수박', '참외', '배', '감', Array(2)]
a_list[4][0] // a_list의 4번째의 0번째 = 철수
'철수'
a_list[4][1]
'영희'
딕셔너리 : 키(key):값(value) 의 묶음
let a_dict={'name':'bob','age':27}
undefined
a_dict['name']
'bob'
a_dict['height']=180
180
a_dict
{name: 'bob', age: 27, height: 180}
기본 함수
let myemail='sparta@gmail.com'
undefined
myemail.split('@') // @에서 나눈다
(2) ['sparta', 'gmail.com']
myemail.split('@')[1] // @에서 나눈것의 1번째
'gmail.com'
myemail.split('@')[1].split('.')[0] // @에 나눈것의 1번째를 다시 .에서 나눈것의 0번째
'gmail'
3. 함수
: 정해진 것을 하는 것
<script>
function sum(a,b) {
alert(a+b)
}
</script>-> 콘솔 창에 sum(2,3) 작성 후 엔터 누르면 경고창으로 5가 뜬다
정해진 값을 주는 경우
<script>
function sum(a,b) {
alert('계산을 하자')
return a+b
}
let result = sum(2,3)
alert(result)
</script>-> 새로고침을 하면 '계산을 하자'가 뜬 후 '5'가 나온다
-> alert대신 console.log를 입력하면 경고창이 아닌 콘솔 창이 뜨면서 결과를 보여준다
4. 조건문
<script>
function is_adult(age){
if (age>19) {
alert('성인입니다')
}else {
alert('청소년입니다')
}
}
</script>->콘솔에 is_adult(19) 입력하면 청소년입니다 창이 뜬다
5.반복문
<script>
let a_list = ['사과','배', '감', '딸기']
for (let i = 0; i < a_list.length; i++) { // i가 0부터 하나씩 커지면서 a_list 길이까지 내용물을 실행시킨다
console.log(a_list[i])
}
</script>사과
배
감
딸기-> 콘솔 결과 창
예제
<script>
let scores = [
{'name': '철수', 'score': 90},
{'name': '영희', 'score': 85},
{'name': '민수', 'score': 70},
{'name': '형준', 'score': 50},
{'name': '기남', 'score': 68},
{'name': '동희', 'score': 30},
]
for (let i = 0; i < scores.length; i++) {
if (scores[i]['score'] > 70) {
console.log(scores[i]['name']);
}
}
</script>-> score가 70보다 큰 name을 콘솔창에 표시 : 철수, 영희
예제2
미세먼지(IDEX_MVL)의 값이 40 미만인 구 이름(MSRSTE_NM)과 값을 출력하기
<script>
let mise_list = [...];
for (let i = 0; i < mise_list.length; i++) {
if (mise_list[i]["IDEX_MVL"]<40)
console.log(mise_list[i]["MSRSTE_NM"])
}
</script>
'코딩공부 > Web' 카테고리의 다른 글
| JQuery (0) | 2022.12.14 |
|---|---|
| 1주차 숙제 (0) | 2022.12.10 |
| CSS 적용 (0) | 2022.12.08 |
| CSS 적용을 위한 유용한 사이트 (0) | 2022.12.08 |
| HTML, CSS 기초 (0) | 2022.12.08 |



댓글